How To Change The Color Of A Symbol In Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safety Fashion
- View artwork
- Utilise the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Choice
- Overview
- Selection
- Direct Selection
- Lasso
- Artboard
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Architect
- Type
- Overview
- Blazon
- Type on Path
- Choice
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- Organisation requirements | Illustrator on the iPad
- What you can or cannot exercise on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and accommodate objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Depict and edit shapes
- Type
- Work with blazon and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Deject documents
- Nuts
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Mutual questions
- Troubleshooting
- Troubleshoot create or relieve issues for Illustrator deject documents
- Troubleshoot Illustrator deject documents issues
- Nuts
- Add and edit content
- Drawing
- Cartoon nuts
- Edit paths
- Depict pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw uncomplicated lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a blossom in 5 piece of cake steps
- Perspective drawing
- Symbols
- Depict pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Colour
- Near color
- Select colors
- Apply and create swatches
- Adjust colors
- Utilize the Adobe Colour Themes panel
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Pigment groups
- Gradients
- Brushes
- Transparency and blending modes
- Use stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Motion, marshal, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and misconstrue objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Architect tools
- Work with Alive Corners
- Enhanced reshape workflows with touch back up
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Architect tool
- Global editing
- Type
- Add together text and work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and consign text
- Format paragraphs
- Special characters
- Create type on a path
- Grapheme and paragraph styles
- Tabs
- Text and type
- Discover missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Artistic typography designs
- Calibration and rotate blazon
- Line and graphic symbol spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Epitome Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drib shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of furnishings
- Spider web graphics
- All-time practices for creating spider web graphics
- Graphs
- SVG
- Create animations
- Slices and prototype maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Artistic Deject Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Relieve
- Save artwork
- Consign
- Utilize Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File data and metadata
- Import
- Printing
- Prepare for printing
- Set documents for printing
- Alter the folio size and orientation
- Specify crop marks for trimming or adjustment
- Become started with large canvass
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Impress color separations
- Impress gradients, meshes, and colour blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files subsequently crash
- File bug
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font problems
- Printer bug
- Share crash report with Adobe
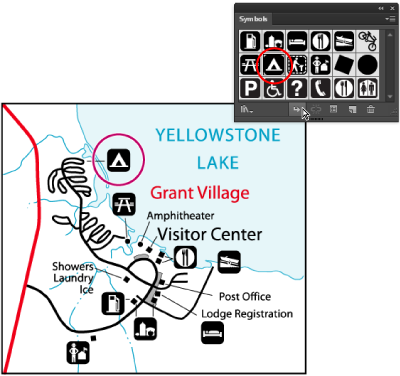
Most symbols
A symbol is an art object that y'all tin reuse in a document. For case, if you create a symbol from a bloom, you tin so add together instances of that symbol multiple times to your artwork without actually calculation the complex art multiple times. Each symbol case is linked to the symbol in the Symbols panel or to a symbols library. Using symbols tin can save you lot fourth dimension and greatly reduce file size.
With Dynamic Symbols, symbols tin can share a master shape merely dissimilar instances of the symbol can take dynamically modified appearances. If the chief shape is modified, symbol instances receive the new modification, but maintain their ain modifications as well..
Nearly dynamic symbols
There are requirements that need a symbol to appear the same, consistently across a project or artwork. Yet, some may need to stand for unlike attributes or appearances.
Example: An clothes designer may design a new shirt that needs to exist shown in a number of dissimilar colorways, or arrangement of colors. That shirt can now be defined as a dynamic symbol, and the colors needed to represent the colorways applied. If the pattern needs to update the shirt design, such as a new collar shape, the shirt symbol tin can exist edited and all instances of that shirt volition be automatically updated, only will maintain their whatsoever individually-practical, unique colorways.
The Dynamic Symbols feature makes symbols more than powerful by allowing use of appearance overrides in its instances, yet keeping its relation with the main symbol intact. Advent edits include colors, gradients, and patterns.
Advantages of Dynamic Symbols
- Instances of Dynamic Symbols can be modified using the Straight Option tool.
- When the appearance of an instance is modified, the modify does not affect the relationship with the master symbol.
- Changes to the appearance of the primary symbol reflects in all instances. Nevertheless, individual edits to instances are retained, too.
- A symbol nested within a Dynamic Symbol tin can be replaced past some other symbol. This provides greater flexibility to customize symbols.
- You tin select all the dynamic symbols available in a document using the Select > Same command.
If a Dynamic Symbol is opened in an older version of Illustrator, the symbol is expanded.
After you identify a symbol, y'all tin edit the symbol'southward instances on the artboard and, if yous want, redefine the original symbol with the edits. The symbolism tools let you add and manipulate multiple symbol instances at one time.

Place or create a symbol
Identify a symbol
-
Select a symbol in the Symbols panel or a symbol library.
-
-
Click the Place Symbol Case push button
 in the Symbols panel to place the example in the center of the current viewable area of the document window.
in the Symbols panel to place the example in the center of the current viewable area of the document window. -
Elevate the symbol to the artboard where you desire it to appear.
-
Choose Place Symbol Case from the Symbols panel menu.
note: A single symbol placed anywhere in your artwork (equally opposed to existing only in the panel) is called an example.
-
Create a symbol
-
Select the artwork yous want to use as a symbol.
While creating Dynamic Symbols, practise not include text, placed images, or mesh objects.
-
-
Click the New Symbol push in the Symbols panel.
-
Drag the artwork to the Symbols panel.
-
Cull New Symbol from the panel menu.
By default, the selected artwork becomes an instance of the new symbol. If yous don't want the artwork to get an example, press Shift as you create the new symbol. In addition, if you don't want the New Symbol dialog box to open when you create a new symbol, printing Alt (Windows) or Option (Mac Os) every bit you create the symbol and Illustrator will use a default proper name for the symbol, such as New Symbol ane.
-
-
In the Symbol Options dialog box, type a proper name for the symbol.
-
Select the symbol blazon every bit Movie Clip or Graphic.
-
Select the blazon of symbol yous want to create - Dynamic or Static. The default setting is Dynamic.
In the Symbols console, Dynamic Symbols appear with a small plus symbol in the lower-right corner of the icon.
You tin can create symbols from virtually Illustrator objects, including paths, compound paths, text objects, raster images, mesh objects, and groups of objects. However, you cannot create a symbol from linked art or some groups, such as groups of graphs.
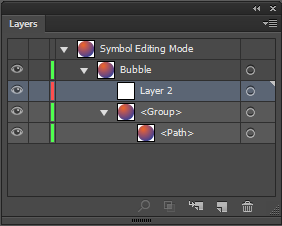
Add together sublayers for symbols
Symbols now accept an independent layer bureaucracy, which is maintained when you lot expand symbols. Yous can create sublayers for symbols in symbol editing mode.

Paste Call back Layers option is honored when you paste content in symbol editing way.
Use nine-slice scaling
You lot tin utilize 9‑slice scaling (calibration‑nine) to specify component-style scaling for graphic way and motion picture prune symbols. This type of scaling lets yous create movie prune symbols that scale accordingly for utilise equally user interface components, as opposed to the type of scaling typically practical to graphics and design elements.
The symbol is conceptually divided into nine sections with a filigree-similar overlay, and each of the 9 areas is scaled independently. To maintain the visual integrity of the symbol, corners are not scaled, while the remaining areas of the image are scaled (every bit opposed to beingness stretched) larger or smaller, as needed.
The 9‑slice scaling grid is visible simply in isolation mode. By default, the filigree'south guides are placed at 25% (or 1/iv) of the symbol's width and top from the edge of the symbol, and appear as dotted lines superimposed on the symbol.
In Illustrator, you lot can create nine-slice grid for symbols with rotation, shear, and circuitous transformations. When you calibration a symbol, all the nine areas of the symbol tin be scaled independently.
Enable ix-slice scaling
-
Select the symbol on the artboard or in the Symbols panel and cull Symbol Options from the panel bill of fare.
-
In the Symbol Options dialog box, select Movie Clip or Graphic for Blazon, and and then select Enable Guides For ix‑Slice Scaling.
Y'all can also enable this option in the Symbol Options dialog box when creating a new symbol.
Edit the 9-piece scaling grid for a symbol
-
To edit the scaling grid for a symbol, open the symbol in isolation mode by doing one of the following:
-
Double-click the symbol in the Symbols panel.
-
Select the symbol in the Symbols panel and choose Edit Symbol from the panel menu.
-
-
To edit the scaling grid for a symbol instance, open the instance in isolation mode by doing one of the post-obit:
-
Double-click the symbol instance on the artboard.
-
Select the symbol instance on the artboard and click Edit Symbol in the Control console.
-
-
Movement the pointer over any of the four guides. When the pointer changes to the move pointer, elevate the guide.
Scaling nevertheless occurs if you move a guide abroad from the symbol boundaries (thus dividing the symbol into less than 9 slices). The symbol scales co-ordinate to the slice in which information technology falls.
-
Exit isolation style by clicking the Leave Isolation Mode button
 at the upper-left corner of the artboard or in the Control panel
at the upper-left corner of the artboard or in the Control panel .
.
Work with symbol instances
You can move, calibration, rotate, shear (or skew), or reverberate symbol instances in the same way you can other objects. You can also perform any performance from the Transparency, Appearance, and Graphic Styles panels and apply whatever effect from the Effect menu. However, if you desire to modify the private components of a symbol instance, yous must first aggrandize it. Expanding breaks the link between the symbol and the symbol instance and converts the case to regular artwork.
To learn how to select and align objects, including symbols, see this tutorial.
In the Symbols console, Dynamic Symbols appear with a small-scale plus symbol in the lower-right corner of the icon.
Change a symbol instance
Later you lot change a symbol case, you can redefine the original symbol in the Symbols console. When you redefine a symbol, all existing symbol instances have on the new definition.
-
Select an instance of the symbol.
-
Click the Interruption Link To Symbol button
 in the Symbols panel or Control panel.
in the Symbols panel or Control panel. -
While editing Dynamic Symbols, do not include text, placed images, or mesh objects.
-
(Optional) do one of the following:
-
To replace the parent symbol with this edited version, Alt‑drag (Windows) or Selection‑drag (Mac Bone) the modified symbol on peak of the quondam symbol in the Symbols panel. The symbol is replaced in the Symbols panel and is updated in the current file.
-
To create a new symbol with this edited version, elevate the modified symbol to the Symbols panel or click New Symbol
 in the Symbols console.
in the Symbols console.
-
Aggrandize a symbol instance
-
Select one or more symbol instances.
-
-
Click the Break Link To Symbol button
 in the Symbols panel or Control panel, or choose Break Link To Symbol from the panel menu.
in the Symbols panel or Control panel, or choose Break Link To Symbol from the panel menu. -
Choose Object > Expand, then click OK in the Expand dialog box.
Illustrator places the components of the symbol instance in a grouping. In one case expanded, yous can edit the artwork.
-
If a Dynamic Symbol is opened in an older version of Illustrator, the symbol is expanded.
Duplicate a symbol instance on the artboard
If you've scaled, rotated, sheared (or skewed), or reflected a symbol instance and y'all want to add more instances with exactly those same modifications, indistinguishable the modified instance.
-
Select the symbol instance.
-
-
Alt‑drag (Windows) or Option‑drag (Mac OS) the symbol instance to another location on the artboard.
-
Re-create and paste the symbol instance.
-
If you want to duplicate a symbol in the Symbols panel, for example to create a new symbol based on an existing symbol, duplicate the symbol, not the instance. (See Symbols console overview.)
Replace a symbol instance with a different symbol
-
Select the symbol instance on the artboard.
-
-
Cull a new symbol from the Replace menu in the Control panel.
-
Select a new symbol in the Symbols panel, and cull Replace Symbol from the Symbols console bill of fare.
-
Select all instances of a symbol in the document
Select a symbol in the Symbols panel, and and then choose Select All Instances from the panel carte du jour.
Reset transformations
To reset any transformations to symbols, select the symbol and click the Reset push in the Command console. You can also select the Reset Transformation pick from the Symbols panel menu (flyout menu).
Edit or redefine a symbol
You can edit a symbol past changing the symbol's artwork or you can redefine the symbol by replacing it with new artwork. Editing and redefining a symbol changes the advent of the symbol in the Symbols panel, likewise as all instances of the symbol on the artboard.
Edit a symbol
-
Practise one of the following to open the symbol in isolation fashion:
-
Select an instance of the symbol and click Edit Symbol in the Control panel. When the Alarm box opens, click OK.
-
Double-click an instance of the symbol. When the Alert box opens, click OK.
-
Double-click a symbol in the Symbols panel. A temporary instance of the symbol appears in the center of the artboard.
-
-
Exit isolation mode by clicking the Leave Isolation Mode push button
 at the upper-left corner of the artboard or in the Control panel
at the upper-left corner of the artboard or in the Control panel or pressing Esc.
or pressing Esc. You lot can also apply the pixel-marshal property to a symbol. For more information, see Aligning symbols to pixel filigree.
Redefine a symbol with different artwork
-
Select the artwork that you want to use to redefine an existing symbol. Make sure to select original artwork and not a symbol instance.
-
In the Symbols console, click the symbol you want to redefine, and choose Redefine Symbol from the console menu.
The selected artwork automatically becomes an instance of the symbol. If you lot don't want the selected artwork to become a symbol instance, press Shift every bit you choose Redefine Symbol from the panel menu.
Symbol libraries
Symbol libraries are collections of preset symbols. When you open up a symbol library, it appears in a new panel (not the Symbols console).
Yous select, sort, and view items in a symbol library the same equally you do in the Symbols panel. Withal, you lot can't add items to, delete items from, or edit the items in symbol libraries.
Open symbol libraries
-
-
Cull Window > Symbol Libraries > [symbol].
-
Cull Open Symbol Library in the Symbols panel carte du jour, and cull a library from the listing that appears.
-
Click the Symbols Library Carte du jour button on the Symbols panel, and choose a library from the list that appears.
To automatically open a library when you start Illustrator, cull Persistent from the library'southward console menu.
-
Move symbols from a library into the Symbols panel
A symbol is automatically added to the Symbols panel whenever you utilize it in a document.
-
Click a symbol in a library.
Create symbol libraries
-
To add all the symbols from a library, Shift select all the symbols and choose Add together to Symbols from the Symbol Library selection menu. Add together the symbols y'all desire in the library to the Symbols panel, and delete any symbols yous don't want.
To select all symbols that aren't used in a document, cull Select All Unused from the Symbols panel menu.
-
Cull Save Symbol Library from the Symbols panel menu.
-
Salvage the new library to the default Symbols binder. The library name will automatically appear in the User Defined submenu of the Symbol Libraries and Open Symbol Library carte.
If you salve the library to a different binder, yous tin open it by choosing Open up Symbol Library > Other Library from the Symbols panel card. Once yous open information technology using this process, it will appear in the Symbol Libraries submenu with the other libraries.
Import a symbol library from another document
-
Cull Window > Symbol Libraries > Other Library or choose Open Symbol Library > Other Library from the Symbols panel menu.
-
Select the file from which you desire to import symbols, and click Open up.
The symbols announced in a symbol library panel (not the Symbols panel).
Symbols console overview
You lot can use the Symbols panel (Window > Symbols) or the Control panel to manage the symbols for a document. The Symbols panel contains a variety of preset symbols. You can add symbols from symbol libraries or libraries that you create. See Symbol libraries for information almost using preset symbols.
Change the display of symbols in the panel
-
Select a view choice from the panel menu: Thumbnail View to display thumbnails, Small List View to display a listing of named symbols with a small thumbnail, or Large List View to display a listing of named symbols along with a big thumbnail.
-
Drag the symbol to a dissimilar position. When a blackness line appears in the desired position, release the mouse button.
-
Select Sort By Name from the console menu to listing the symbols in alphabetical order.
Duplicate a symbol in the console
Duplicating or copying a symbol in the Symbols panel is an piece of cake fashion to create a new symbol using an existing symbol instance.
To create a re-create of a symbol, select the symbol in the Symbols panel and choose Indistinguishable Symbol from the panel carte, or drag the symbol onto the New Symbol push.
If you desire to duplicate a symbol case on the artboard, for case, if you have scaled and rotated a symbol and want to add another instance with the same scale and rotation, indistinguishable the case. (See Piece of work with symbol instances.)
Rename a symbol
-
To rename the symbol, select the symbol in the Symbols panel, choose Symbol Options from the console carte du jour, and so type a new name in the Symbol Options dialog box.
-
To rename a symbol instance, select a symbol instance in the artwork, and then type a new name in the Instance Proper name text box in the Control panel.
Symbol registration point
The symbol registration betoken in Illustrator is like to Adobe Wink Professional (Adobe Animate). A registration point is the origin of the symbol definition art. This feature provides improve interoperability between Illustrator and Flash.
When you create a symbol, y'all tin can choose the registration point from whatever of the viii-point across boundaries or heart of the symbol bounding box. The registration point is visible every bit a crosshair symbol in Symbol edit mode and in normal mode when the symbol instance is selected. In isolation mode, you can snap your artwork with registration bespeak mark.
In the Transform console menu (flyout menu), the Apply Registration Point for Symbol option is selected by default. Coordinates of the registration bespeak are visible in the Transform panel when symbol instance is selected. All transformations of symbol instances correspond to the registration point of the symbol definition fine art.
The transformations practical on the symbol instance can be reset using the Reset Transformation option. For details run across Reset transformations.
Source: https://helpx.adobe.com/illustrator/using/symbols.html
Posted by: milnelatim1936.blogspot.com

0 Response to "How To Change The Color Of A Symbol In Illustrator"
Post a Comment